闲话
昨天晚上跟人聊emo了,仔细反思最近一个月,乃至从开学至今,有点太过贪心了。既想刷加权,又想兼顾工程实践,结果就是差强人意。
搭建这么个博客网站的过程
Github Education Pack早过了,一直想搭个博客,却迟迟未动手。其实有了education也就白嫖了个域名,云服务器懒得弄,直接用github pages。
安装环境
1. npm
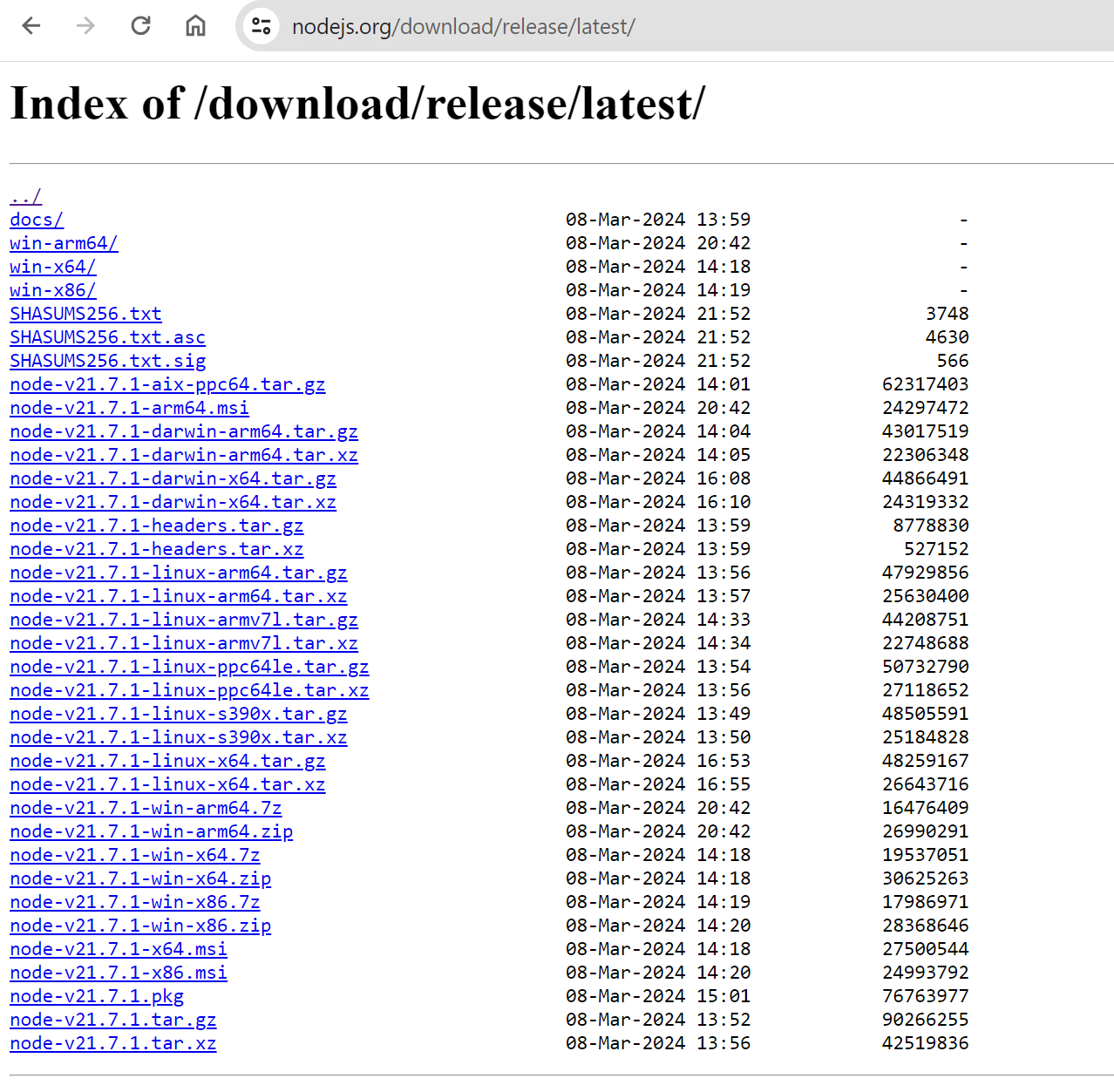
官网下载最新版Nodejs。
按照机器对应的版本选择就好。win用户一般下载-win_x64.7z或者-win_x64.zip结尾的那个(要手动添加环境路径)。或者省事下载-x64.msi 结尾的,缺点是体积较大(也不算太大)。
添加环境路径
win+s- 输入
env - 点击编辑环境变量
- 点击右下角环境变量
- 在变量列表里找到Path,点击编辑
- 复制解压后的包含node.exe的路径,添加到列表中
- 重启shell
- 输入
npm --version,出现数字说明配置成功
2. Git
这我就不说了,网上一抓一大堆。
3. Hexo
1 | npm install -g hexo-cli |
开始创建博客
先cd到一个专用文件夹
1 | hexo init blabla |
至此,框架已经搭起来了,再进行以下操作:
1 | hexo g |
打开浏览器浏览器输入localhost:4000即可进入初始默认博客
套个主题
在Hexo主题里挑一个你喜欢的,然后按照对应网站的readme文件安装。
域名问题
如果绑定了域名,那么在部署后,会出现github的404页面,即使你在根目录下有index.html。
解决方法:
在source路径下新建CNAME文件,内容添加一行,即你的域名,这样在deploy时就会自动复制到public路径下了。
插入图片问题
在_config.yml中将post_asset_folder设置为true,这样在hexo new blabla后,会在_post下创建同名文件夹,插入图片直接用文件名就行,不用加前置路径。